記事を一通り書いた後、「この記事、ちょっと読みにくいかも・・・?」と感じることはないでしょうか。
![]() キツネくん
キツネくん
でも、ちょっとくらいならそのまま投稿しちゃうな。
もし、あなた自身が「ちょっと」読みにくい記事だと感じるなら、他の人(= ブログ読者)にとっては「かなり」読みにくい記事に仕上がっている可能性が高いです。
基本的にブログ読者はせっかちなので記事を少しでも読みにくいと思ったら読んでくれません。すぐにブログを閉じて去ってしまいます。
従って、しっかりと記事を読んで貰って友達紹介の成立に繋げるためには読みやすい記事を書く必要があるのです。
![]() もふリス
もふリス
当記事ではブログ記事を読みやすくするための方法・コツについて解説していきます。
この記事の目次
ブログ記事を読みやすくする主な方法・コツ
文章の書き方
適切な見出しを設定する
ブログ記事には適切な見出しを設定しましょう。

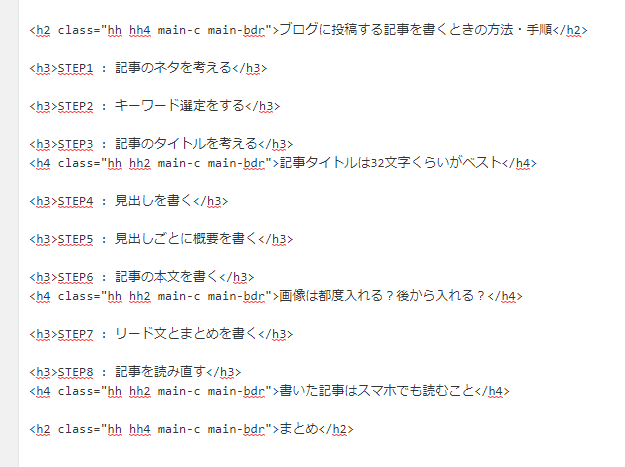
見出しの例
※当該の記事はこちら
ブログ記事の見出しは「本の目次」のようなものです。ブログ読者は見出しを見て記事の本文にどんな内容が書かれているかチェックするので、見出しがないと読者を記事に引き込むことができないのです。
![]() キツネくん
キツネくん
記事を書いたあなたは記事の内容を全部把握しているかもしれませんが、記事を初めて見る人には知りたいことが書かれているのかどうか判断できません。
また、検索エンジン経由で偶然あなたのブログを訪問した人は、あなたのブログそのものには全く興味がありません。訪問者が興味があるのは「記事の中に知りたい情報が書かれているのかどうか?」の一点のみです。
従って、あなたのブログのファンでも何でもない訪問者が、知りたいことが書かれているかどうかも分からない記事を熱心に読んでくれることは絶対にあり得ません。
だからこそ、簡単に記事の概要を把握できるように適切な見出しを用意することは重要なのです。
![]() キツネくん
キツネくん
見出しで記事の概要を分かるようにしちゃったら、本文を読まずに離脱する読者が増えるんじゃないのか?
その点は心配無用です。何故なら、見出しを読んで記事に興味を持った読者は記事の本文も読んでくれる可能性が高いからです。見出しでは積極的に記事の内容をネタバラししていきましょう。
ブログもそれと全く同じだよ。
![]() もふリス
もふリス
なお、大抵のWordPressテーマではh1タグが記事のタイトルに使われるはずなので、記事中にはh2タグ(<h2></h2>)やh3・h4タグなどを使うと良いです。
【HTML】見出しタグの使い方:h1〜h6はどう使い分ける?
指示語は極力避ける
「あれ」「これ」「それ」などの指示語が多すぎると記事が読みにくくなりやすいため、極力使用しない方が良いです。
文章をきっちり読めば理解できる指示語だったとしても、記事を流し読みすることが多いせっかちな読者にとっては分かりにくい文章になってしまうからです。
![]() もふリス
もふリス
![]() キツネくん
キツネくん
また、指示語を使うとその分だけ文章中から「キーワード」が減ってしまうというデメリットもあります。指示語の多用はSEO的な面でも悪影響が大きいのです。
ただし、全ての指示語を単純に具体的な語句に置き換えてしまうとクドい文章になって逆に読みにくくなります。指示語を消すにしても文章全体のバランスはきちんと考えた方が良いと思います。
専門用語は極力避ける
知らない単語が多い文章は読みにくく感じるため、専門用語の使いすぎには注意しましょう。
![]() もふリス
もふリス
![]() キツネくん
キツネくん
専門用語がないと説明が長ったらしくなる場面では使わざるを得ませんが、その際は必ず補足説明をしたり解説記事へのリンクを貼るなどして誰でも専門用語の意味が理解できるようにフォローする必要があります。
また、専門用語だけではなく一般的ではない難しい言葉も避けた方が良いです。
例えば今ではメジャーになった「忖度(そんたく)」ですが、以前は言葉の意味を知っている人はおろか漢字を読める人はほとんどいなかったはずです。このような超マイナーな言葉はブログ記事に採用すべきではありません。
ブログ記事は知識をひけらかすためにあるのではなく誰かの悩みを解決するために存在しています。読む人のことを考えて分かりやすい言葉を使って書きましょう。
一文は適度な長さにする
一文が長いと読みにくいので適度な長さにしましょう。
一文が長すぎる文章の例
ポイントサイトの友達紹介はとても稼ぎやすい理由は、友達人数が増えれば増えるほどもらえる特典の金額も増えるからですが、ブログで友達紹介をして稼ぐのはのは相応の努力が必要なので、取り組むなら全力でやらないといけませんが、あまりに大変過ぎて稼げるようになる前に友達紹介を諦めてしまう人は少なくないようです。
一文の長さが適切な文章の例
ポイントサイトの友達紹介制度はとても稼ぎやすいです。理由は、友達人数が増えれば増えるほどもらえる特典の金額も増えるからです。しかし、ブログで友達紹介をして稼ぐのは相応の努力が必要なので取り組むなら全力でやらないといけません。あまりに大変過ぎて稼げるようになる前に友達紹介を諦めてしまう人は少なくないようです。
![]() キツネくん
キツネくん
文章の意味はどちらも全く変わりません。しかし、最初から最後まで一気に駆け抜けてしまう前者と、要所要所で文章が途切れる後者を比較すると後者の方が圧倒的に読みやすい文章だと思います。
文章を書いている最中は前者の書き方になってしまうことも多いです。一通りの文章を書いたら、読み直す際に意味が変わらない範囲で文章を短く区切るのがと良いと思います。
<
適度に改行する
改行がないと読みにくいので適度な位置に改行を入れましょう。
改行がない文章の例
ポイントサイトの友達紹介制度はとても稼ぎやすいです。理由は、友達人数が増えれば増えるほどもらえる特典の金額も増えるからです。しかし、ブログで友達紹介をして稼ぐのは相応の努力が必要なので取り組むなら全力でやらないといけません。あまりに大変過ぎて稼げるようになる前に友達紹介を諦めてしまう人は少なくないようです。
適度に改行した文章の例
ポイントサイトの友達紹介制度はとても稼ぎやすいです。理由は、友達人数が増えれば増えるほどもらえる特典の金額も増えるからです。
しかし、ブログで友達紹介をして稼ぐのは相応の努力が必要なので取り組むなら全力でやらないといけません。
あまりに大変過ぎて稼げるようになる前に友達紹介を諦めてしまう人は少なくないようです。
改行を入れる箇所に明確なルールはありませんが、
- 前後の文章と話題が切り替わる箇所
- 改行を入れないとと文章が長くなる箇所
などが良いです。
![]() キツネくん
キツネくん
改行をするときは段落を示すpタグ(<p></p>)を使いましょう。
改行を示すbrタグ(<br/>)でも改行はできます。しかし、brタグ(<br/>)は単に「改行する」という意味しか持っていません。
文章の構造を検索エンジンに正確に伝えるためには「段落が終わったら改行する」という意味を示すpタグ(<p></p>)の方が適切です。
HTMLで改行する方法:brとpタグの使い分け方は?
修飾関連
文字を修飾する
文字の色や大きさがずっと同じだと読みにくいので適度に文字を修飾しましょう。
文字の修飾をしない文章の例
ポイントサイトの友達紹介制度はとても稼ぎやすいです。理由は、友達人数が増えれば増えるほどもらえる特典の金額も増えるからです。
しかし、ブログで友達紹介をして稼ぐのは相応の努力が必要なので取り組むなら全力でやらないといけません。
あまりに大変過ぎて稼げるようになる前に友達紹介を諦めてしまう人は少なくないようです。
文字を修飾した文章の例
ポイントサイトの友達紹介制度はとても稼ぎやすいです。理由は、友達人数が増えれば増えるほどもらえる特典の金額も増えるからです。
しかし、ブログで友達紹介をして稼ぐのは相応の努力が必要なので取り組むなら全力でやらないといけません。
あまりに大変過ぎて稼げるようになる前に友達紹介を諦めてしまう人は少なくないようです。
![]() もふリス
もふリス
文字を修飾することで伝えたい箇所や大事な箇所を強調できます。また、読者が記事を流し読みしても要点が分かりやすいというメリットもあります。
ただし、文字修飾をやり過ぎると「全ての文章にマーカーを引いたテスト前の教科書」みたいになってしまいます。逆に記事が読みにくくなるため注意しましょう。
![]() キツネくん
キツネくん
文字修飾の方法(CSS)やバリエーションはWordPressテーマによって異なります。あなたがインストールしたテーマのマニュアルを調べてみて下さい。
例1 : 記事作成に使える拡張スタイル。インライン編。 | Cocoon
https://wp-cocoon.com/inline-style/
※「Cocoon」は超高機能な無料のWordPressテーマです。当サイトでもオススメしています。
例2 : SANGOの文字修飾のマニュアル
https://saruwakakun.com/sango/text-decorate
※「SANGO」は当サイトが使っている有料のWordPressテーマです。
もしくは、文字の修飾程度なら簡単なCSSを記述するだけで実現できます。自分で調べてカスタマイズしてみるのも良いと思います。
【CSS】文字装飾の基本を総まとめ!初心者向けに解説
囲み枠を使う
「囲み枠」は文章の塊を強調するときに便利です。
この文章の周囲の枠のことです。この文章の周囲の枠のことです。この文章の周囲の枠のことです。この文章の周囲の枠のことです。この文章の周囲の枠のことです。
上記の文章(例文)の強調を文字修飾で対応しようとすると、全ての文字を修飾しなければならないためちょっとクドいです。
![]() もふリス
もふリス
そんなときは文章を丸ごと「囲み枠」で囲ってしまう方法がスマートだと思います。
また、ちょっとした補足説明・備考を記述する際にも「囲み枠」は便利です。枠があるおかげで文章の流れが変わることが視覚的に理解できるからです。
この囲み枠は、補足説明のために当サイトで多用しているので目にする機会が多いのではないかなと思います。
「囲み枠」はWordPressテーマ側で用意されていることが多いですが、WordPressプラグインやCSSで対応することもできます。
【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
文章以外で説明する
記事が文章ばかりだと一本調子でメリハリがないため大変読みにくい文章になってしまいます。
記事の読みやすさを上げるためには、文章の他に画像・表・リストなどを入れて視覚的な変化を付けることが大切です。
画像を入れる
以下は友達紹介が成立する仕組み・過程を説明した文章です。
- 【あなた】友達紹介URLをポイントサイトから取得し、ブログに設置する
- 【新規登録者】あなたのブログの友達紹介URLをクリックしてポイントサイトを訪問し、新規登録する
- 「あなた」と「新規登録者」の友達紹介が成立する
文章だけで説明しようとすると非常に長ったらしくなってしまうため、読むことも理解することも大変です。
![]() もふリス
もふリス
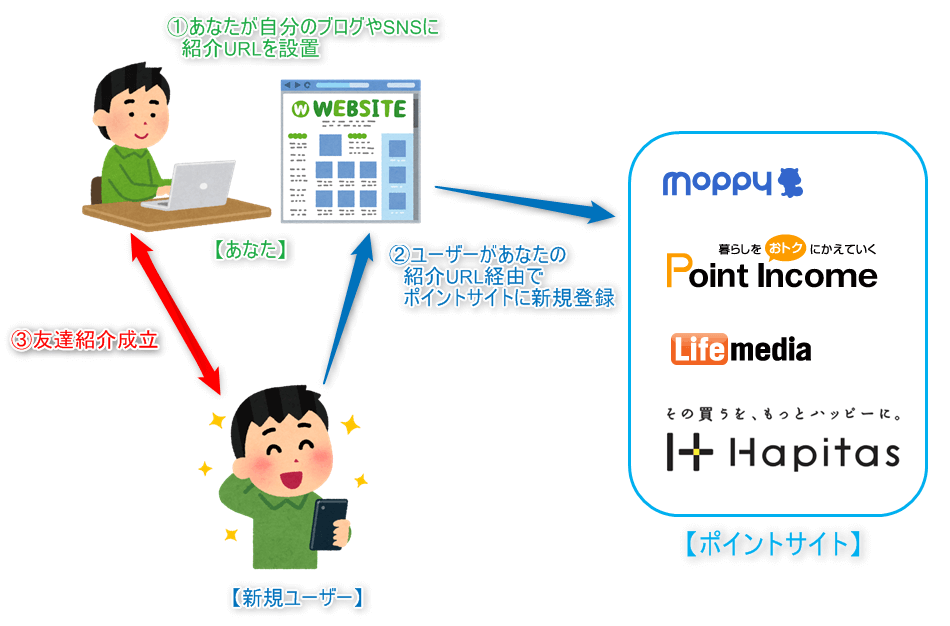
一方で、友達紹介が成立する仕組み・過程を図示すると以下のようになります。

例 : 「友達紹介成立の仕組み」を解説する画像
※もとの記事はこちら
上記の画像にも説明用の文章は付いていますが、イメージ図と合わせて文章を記載しているので「文章だけ」と比べると遥かに読みやすいと思います。
![]() キツネくん
キツネくん
このように、文章だけだと読む気が失せるような内容であっても、画像に置き換えるだけで驚くほど読みやすくなることは珍しくありません。
画像を自作するならエクセルを使うのが一番簡単です。
エクセルには、表を簡単に作れる・文字を修飾できる・様々な図形(オートシェイプ)を使える、といった特徴があるからです。
表を入れる
以下は、モッピーの本会員とPC会員の違いを説明した文章です。
本会員(スマホ会員)になるためにはキャリアメールアドレスで登録する必要があります。本会員のポイント交換先は全30種類で最短でリアルタイム交換が可能です。
一方で、キャリアメールアドレス以外(フリーメール等)で登録するとPC会員になります。ポイント交換先は本会員よりも少ない全26種類で、最短でもポイント交換までに3日かかります。
![]() キツネくん
キツネくん
上記の説明を表に置き換えると以下のようになります。
| 本会員(スマホ会員) | PC会員 | |
|---|---|---|
| 登録方法 | キャリアメールアドレス | キャリアメールアドレス以外 (フリーメール等) |
| ポイント交換先 ※2019年3月現在 |
全30種類 | 全26種類 |
| 最短交換日数 | リアルタイム | 3日以内 |
![]() もふリス
もふリス
このように、適切に表を用いることで複数項目の比較などが簡単にできて記事が読みやすくなります。
表(table)の作り方と装飾の変え方【HTML&CSS】
リスト(箇条書き等)を入れる
以下は、記事を読みやすくする方法を解説した文章です。
記事を読みやすくする主な方法は、適切な見出しを設定する、指示後は極力避ける、専門用語は極力避ける、一行は適切な長さにする、適度に改行する、文字を修飾する、囲み枠を使う、画像を入れる、表を入れる、リスト(箇条書き等)を入れる、キャラクターに喋らせる、読者はスマホユーザーを想定する、などが挙げられます。
![]() キツネくん
キツネくん
これは笑った方が良いのか?
上記の説明をリスト(箇条書き)に置き換えると以下のようになります。
- 文章の書き方
- 適切な見出しを設定する
- 指示後は極力避ける
- 専門用語は極力避ける
- 一行は適切な長さにする
- 適度に改行する
- 修飾関連
- 文字を修飾する
- 囲み枠を使う
- 文書以外で説明する
- 画像を入れる
- 表を入れる
- リスト(箇条書き等)を入れる
- キャラクターに喋らせる
- 読者はスマホユーザーを想定する
![]() キツネくん
キツネくん
このように、項目を一覧で並べて整理できる「リスト(箇条書き)」を使うと記事が読みやすくなります。
また、必要に応じて「順序付きリスト」や「定義リスト」も便利です。
- ご飯を炊く
- 味噌汁を作る
- 鮭を焼く
- 「1. ~ 3.」をテーブルに並べて、朝食完成
- りんご
- 赤くて丸い。皮ごと丸かじりして食べられる。花粉症の人が食べると口や喉が痒くなることがある。
- みかん
- オレンジ色で丸い。手で皮を向いて食べられる。「白い筋」を取るかどうかは個人の好みによる。
- バナナ
- 黄色で細長い。手で皮を向いて食べられる。細くて軽いので凍ったバナナで釘を打つのは結構難しい。
![]() もふリス
もふリス
【HTMLで箇条書き】ul・ol・liタグの使い方まとめ
キャラクターに喋らせる
何らかのキャラクターを用意して吹き出しで喋らせると記事が読みやすくなります。
![]() もふリス
もふリス
記事の内容によっては画像・表・リストなどを入れる余地が全くないことがあって文章ばかりの記事が出来上がります。そして、文章ばかりの記事は読みにくいという問題があります。
そんなときはキャラクターの出番です。
![]() キツネくん
キツネくん
文章中にキャラクターを挿入してセリフを喋らせると、そこまでの流れを一旦断ち切ることができます。つまり、記事内に「文章 → キャラクター → 文章」というメリハリが生まれて記事がかなり読みやすくなるのです。
![]() もふリス
もふリス
キャラクターのアイコンはフリー画像を使うのも良いですが、どうせならココナラ![]() でプロのイラストレーターに作ってもらうのがオススメです(注文方法はこちらを参照)。
でプロのイラストレーターに作ってもらうのがオススメです(注文方法はこちらを参照)。
吹き出しはWordPressテーマの機能で表示できる場合があります。もしくは、吹き出し用のWordPressプラグインを導入したりCSSでカスタマイズするのも良いと思います。
CSSで作る!吹き出しデザインのサンプル19選
読者はスマホユーザーを想定する
友達紹介ブログの読者はスマホユーザーを想定しましょう。何故なら、ポイユーザーはスマホユーザーが圧倒的に多いからです。
![]() キツネくん
キツネくん
- 一文は短めにする、改行も多めに入れる
- スマホは画面の横幅が狭いため、長い文章は頻繁に折返しが発生して読みにくいです。
- 画像は縦長にする
- スマホは画面の横幅が狭いので、縦長の画像の方が見やすいです。逆に、横長の画像は横方向に圧縮されるのでかなり見辛いです。
※スマホでスクリーンショットを撮る方法はこちらの記事を参照 - 記事を長くし過ぎない
- スマホは画面が狭く一度に表示できる文章量が少ないので、記事が長いと読みたい箇所を探すのが大変です。
![]() もふリス
もふリス
なお、スマホでもパソコンでもポイ活のやり方は変わりません。従って、スマホユーザー向けに書いた記事であってもパソコンユーザーを取りこぼすことはないのでご安心下さい。
まとめ
記事を書くのはあなたなので、記事のどこに何を書いてあるのか・何を伝えたいのかをあなたが分かっているのは当たり前です。
しかし、記事を読む他人はそうではありません。読者は実際に記事を読むまでどんな内容の記事なのか知ることはできません。
だからこそ、たまたまブログを訪問した読者に記事を読んでもらえるように様々な工夫をすることは大切なのです。
読みやすい記事を書くことは簡単ではありませんが、他人に記事を読んでもらう以上は読みやすさの改善は絶対に避けては通れない道です。少しずつでも良いので頑張っていきましょう。



コメントを残す