当サイトでは記事タイトルの最適な文字数は32文字前後だと説明しています(記事タイトルの文字数は諸説あります)。
![]() キツネくん
キツネくん
記事タイトルの文字数は自分で数えなくても「文字数カウントツール」のようなものを使えば自動でカウントしてくれて便利です。
【文字数カウント】
ただ、文字数カウントツールをもってしても「わざわざ記事タイトルをコピペしてツールに貼り付けるのが面倒」という問題があります。
![]() もふリス
もふリス
そこで、当記事では記事投稿画面に記事タイトルを入力すると文字数を自動で数えてくれるカスタマイズの方法を解説します。
この記事の目次
記事投稿画面にタイトル文字数を表示する方法・手順
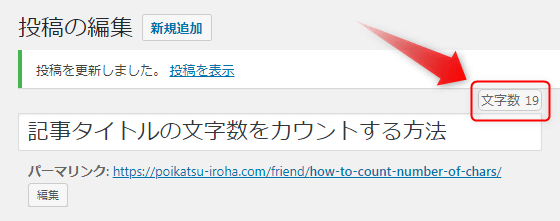
当記事のカスタマイズを実行すると、WordPressの記事投稿画面に「文字数 : ○」と表示されます。
![]() キツネくん
キツネくん
しかも、記事タイトルを修正すると自動で再カウントしてくれるという優れものです。
カスタマイズ自体もコピペで済むので非常に簡単です。
![]() もふリス
もふリス
STEP1 : 「Classic Editor」をインストールする
バージョン5.0以降のWordPressに導入されている「ブロックエディタ」は当記事のカスタマイズに対応していません。
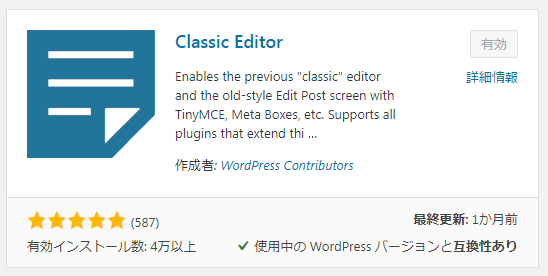
現状は「ブロックエディタ」自体も大半のWordPressテーマに対応しておらず使いにくいため、まずは旧エディタである「Classic Editor」プラグインをインストールして下さい。
プラグインのインストール方法はこちらの記事で解説している通りです。
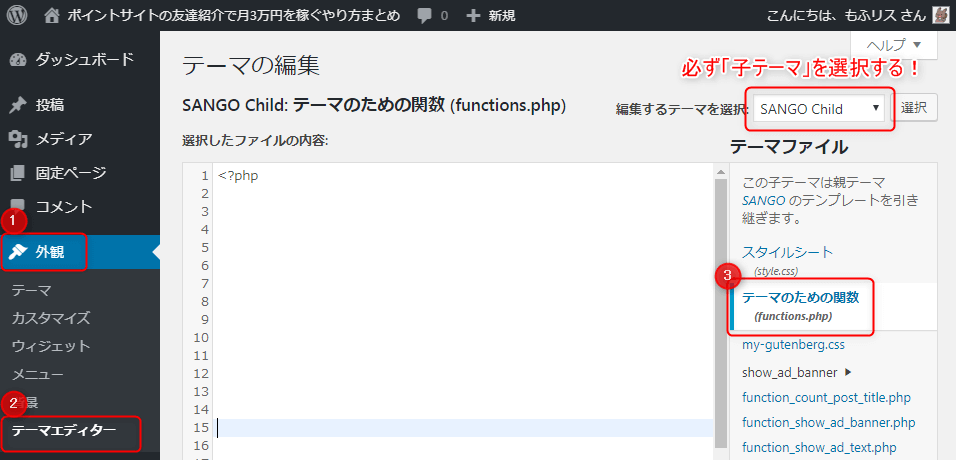
STEP2 : テーマのための関数(function.php)を開く
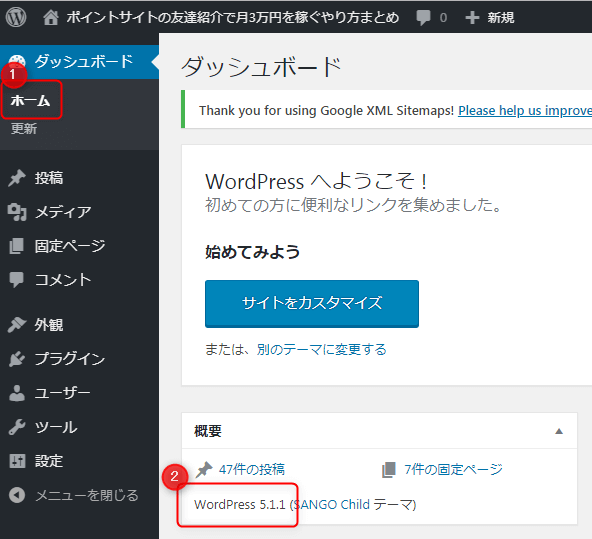
「外観」 → 「テーマエディター」 → 「テーマのための関数(function.php)」の順にクリックして、function.phpを開きます。
このとき、「編集するテーマ」が「子テーマ」であることを必ず確認して下さい(子テーマの解説はこちら)。
親テーマをカスタマイズすることも可能ですが、親テーマのカスタマイズ内容はテーマをアップデートすると消えてしまうからです。一方、子テーマはアップデートの影響を受けないのでカスタマイズするなら子テーマの方が適しているのです。
STEP3 : 文字数を自動カウントするコードを貼り付ける
以下のコードをコピーして下さい。
//Wordpress投稿画面のタイトル文字数をカウントする
function count_title_characters() {?>
<script type="text/javascript">
jQuery(document).ready(function($){
//in_selの文字数をカウントしてout_selに出力する
function count_characters(in_sel, out_sel) {
$(out_sel).html( $(in_sel).val().length );
}
//ページ表示に表示エリアを出力
$('#titlewrap').after('<div style="position:absolute;top:-24px;right:0;color:#666;background-color:#f7f7f7;padding:1px 2px;border-radius:5px;border:1px solid #ccc;">文字数<span class="wp-title-count" style="margin-left:5px;">0</span></div>');
//ページ表示時に数える
count_characters('#title', '.wp-title-count');
//入力フォーム変更時に数える
$('#title').bind("keydown keyup keypress change",function(){
count_characters('#title', '.wp-title-count');
});
});
</script><?php
}
add_action( 'admin_head-post-new.php', 'count_title_characters' );
add_action( 'admin_head-post.php', 'count_title_characters' );
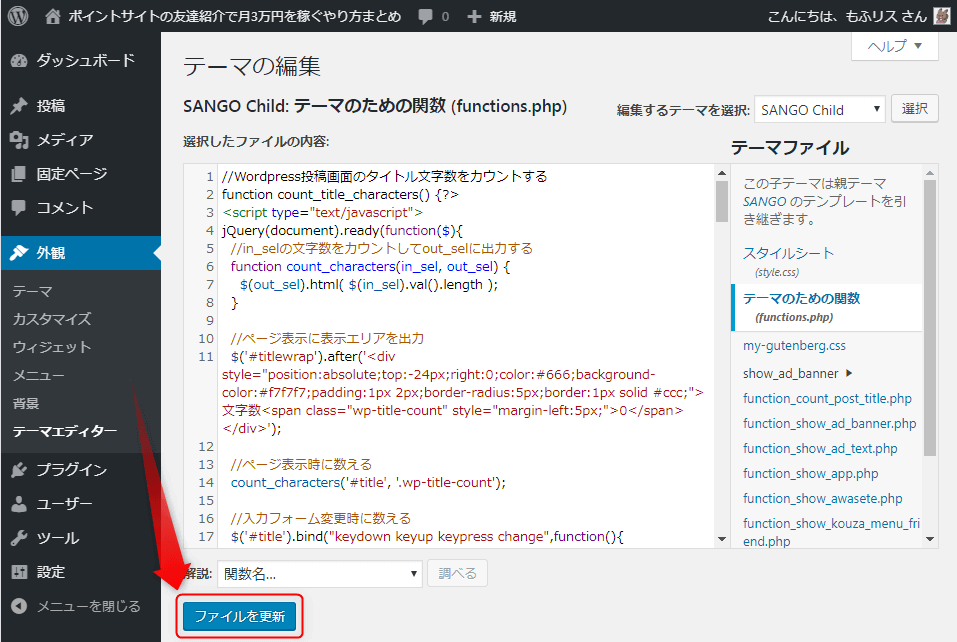
?>コピーしたコードをfunction.phpに貼り付けて「ファイルを更新」をクリックします。
STEP4 : 記事投稿画面を確認する
その後は記事投稿画面を開いて適当に文字を入力してみて下さい。以下のように文字入力に合わせて自動で文字数がカウントされるはずです。
なお、当記事のカスタマイズは「全角・半角ともに1文字」としてカウントします。
もし、「全角は1文字、半角は0.5文字」として数えたいなら以下の記事から専用のコードを取得してfunction.phpにコピペしてみて下さい。
WP管理画面でタイトル文字数カウンターを表示するカスタマイズ方法(旧ビジュアルエディター用): 寝ログ
まとめ
「記事タイトルの文字数を自動で数える」カスタマイズは一見すると地味に思えるかもしれません。
しかし、記事を書く度に気にしなければならない記事タイトルの文字数を記事投稿画面で常に確認できるようになるメリットはとても大きいです。
一度カスタマイズすればずっと有効ですので、早めに取り組んでおくことをオススメします。








コメントを残す